Native view for Assignments and Quizzes (iOS – 3.17)
We have revamped the assessment view to make it more informative and user friendly. This will help both learners and instructors to do more with the assessments on the app.
Learner view
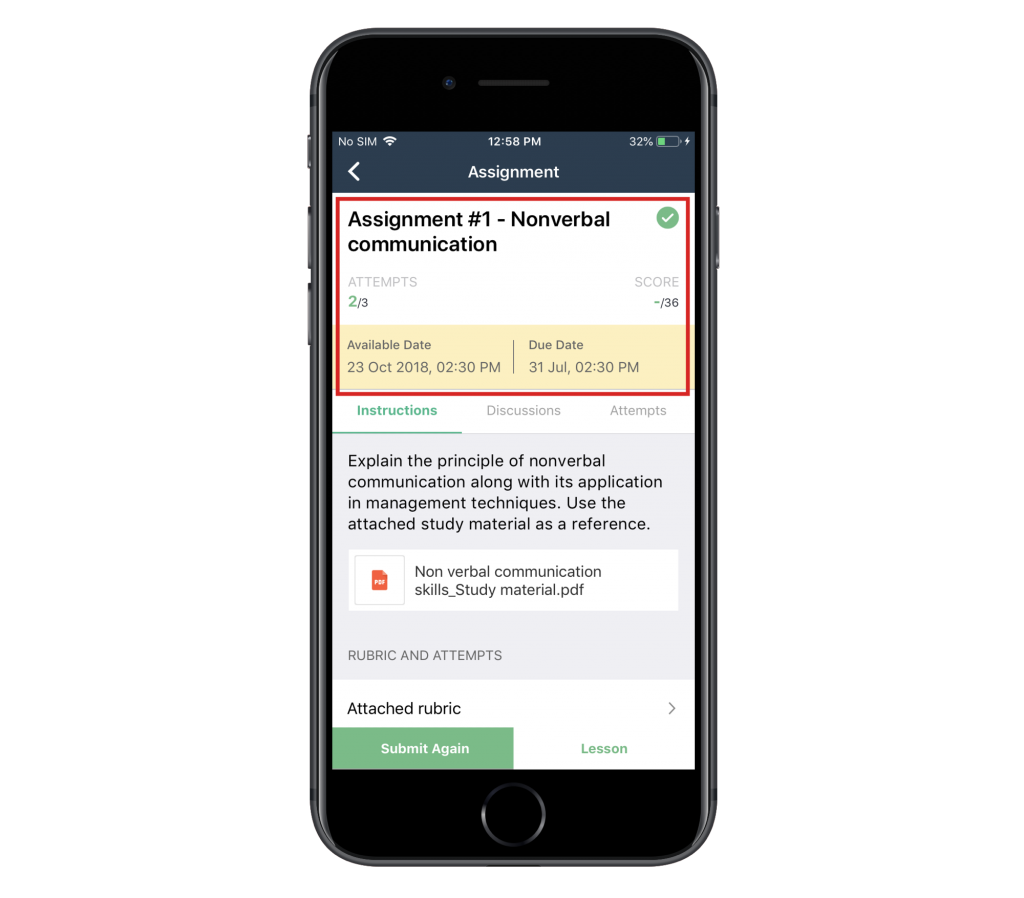
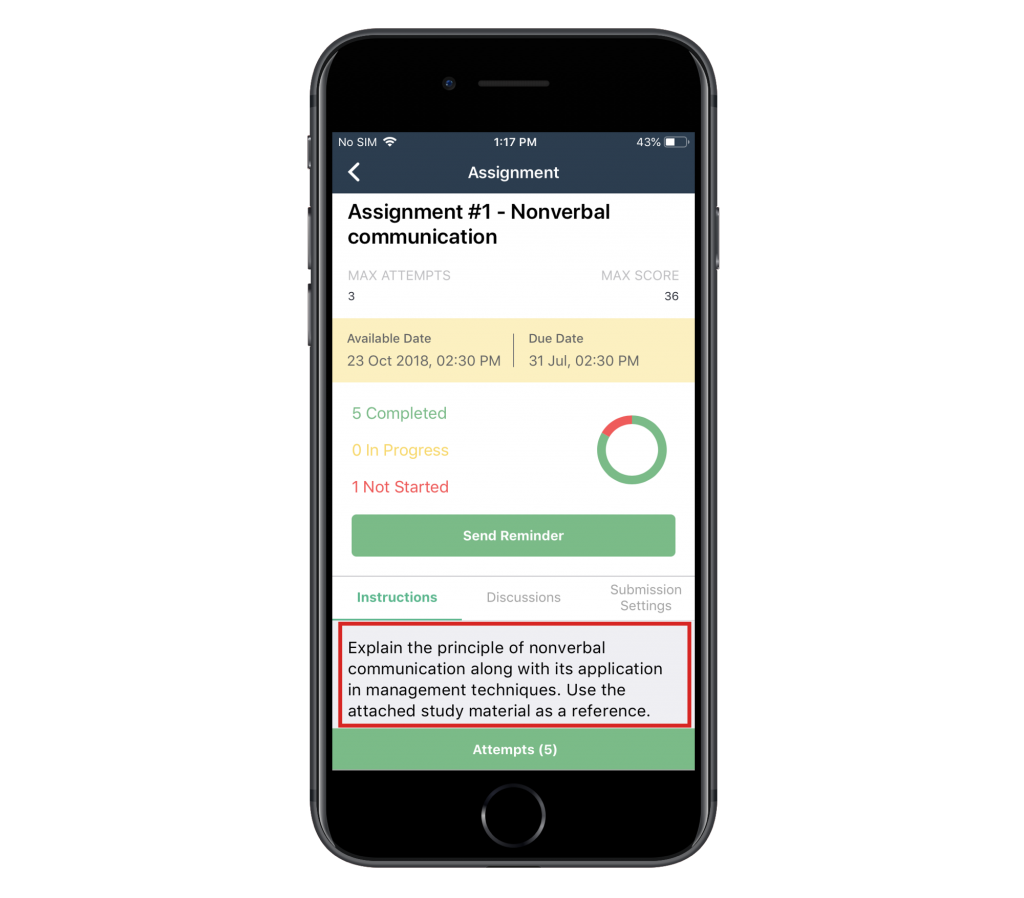
Learners will be able to view the important details of an assessment at the top of the assessment landing screen, such as assessment name, number of attempts, score, and available from and due date for the assessment.
The assessment screen will have the following five tabs:
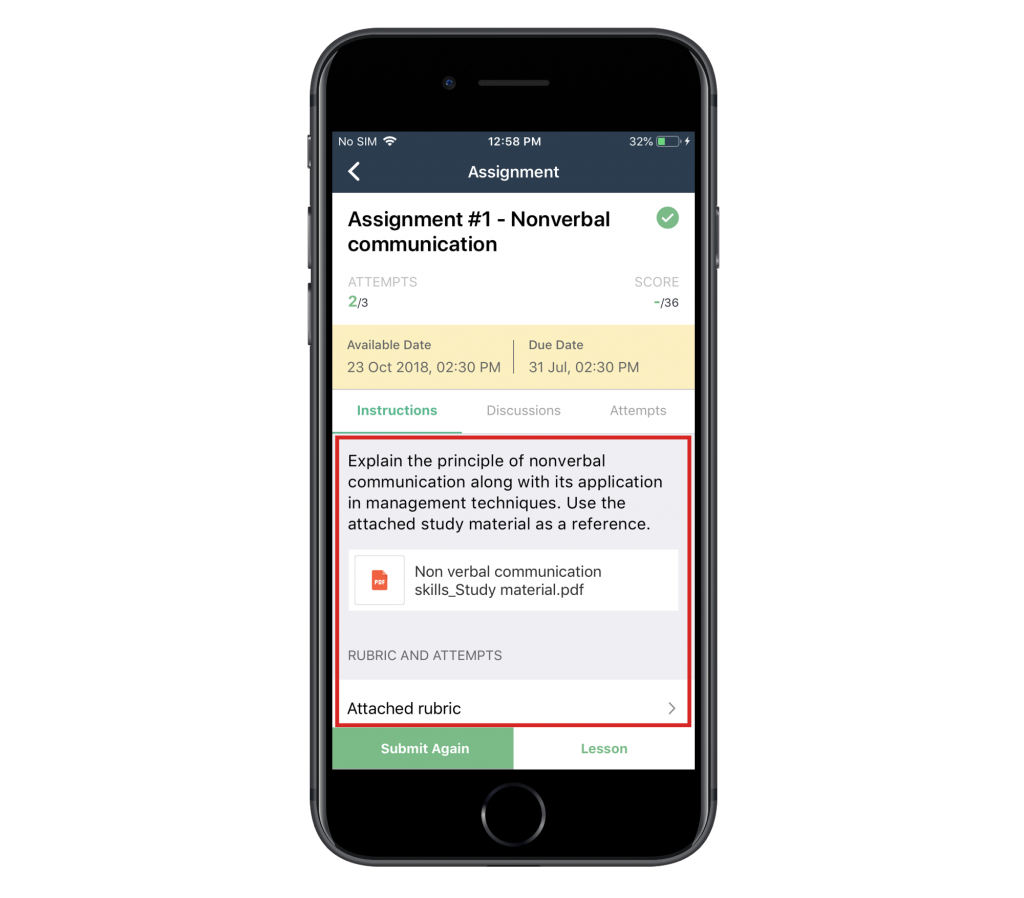
- Instructions: This tab will show the set of instructions along with any audio, video, or documents attached with the assessment. Learners can also navigate to view the rubric attached to the assignment (if any) or to see any attempts that they have already made from this tab.
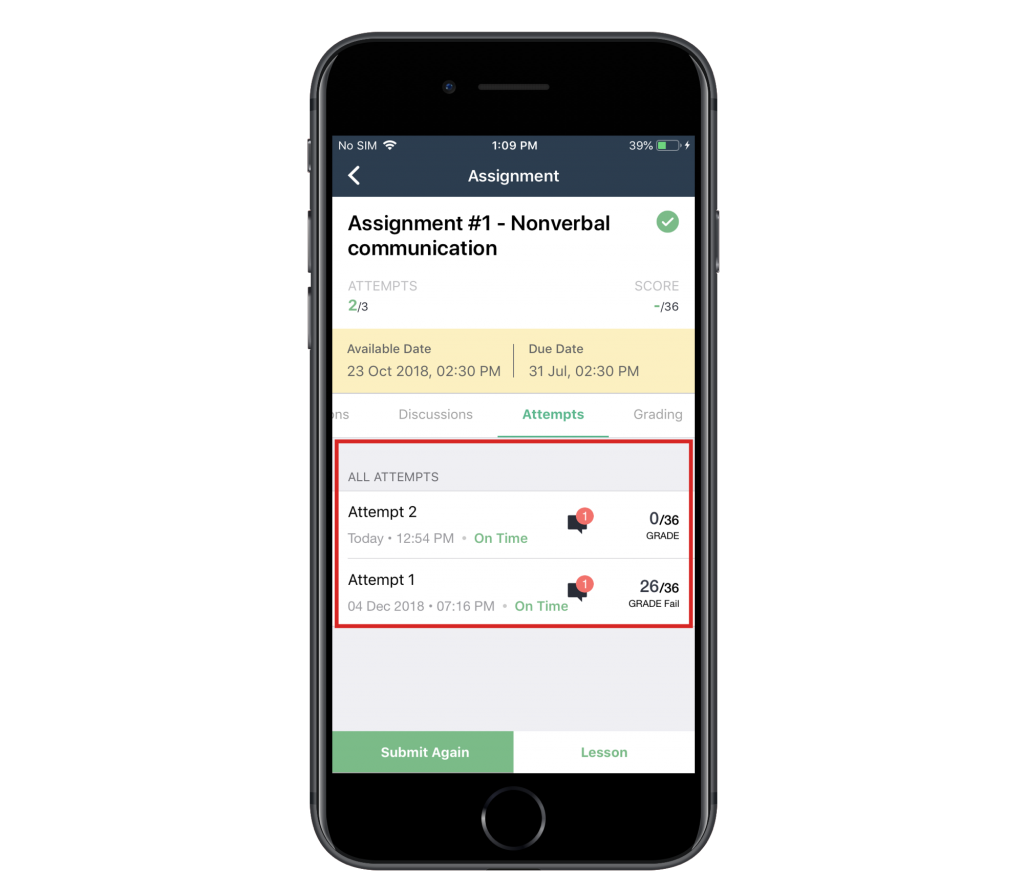
- Attempts: This tab will show the list of attempts that have been submitted along with any draft attempt that is in progress. Scores, if published, will also be shown along with the grade (if any). If any feedback has been given on the attempt, then a counter will signify the same for that attempt.
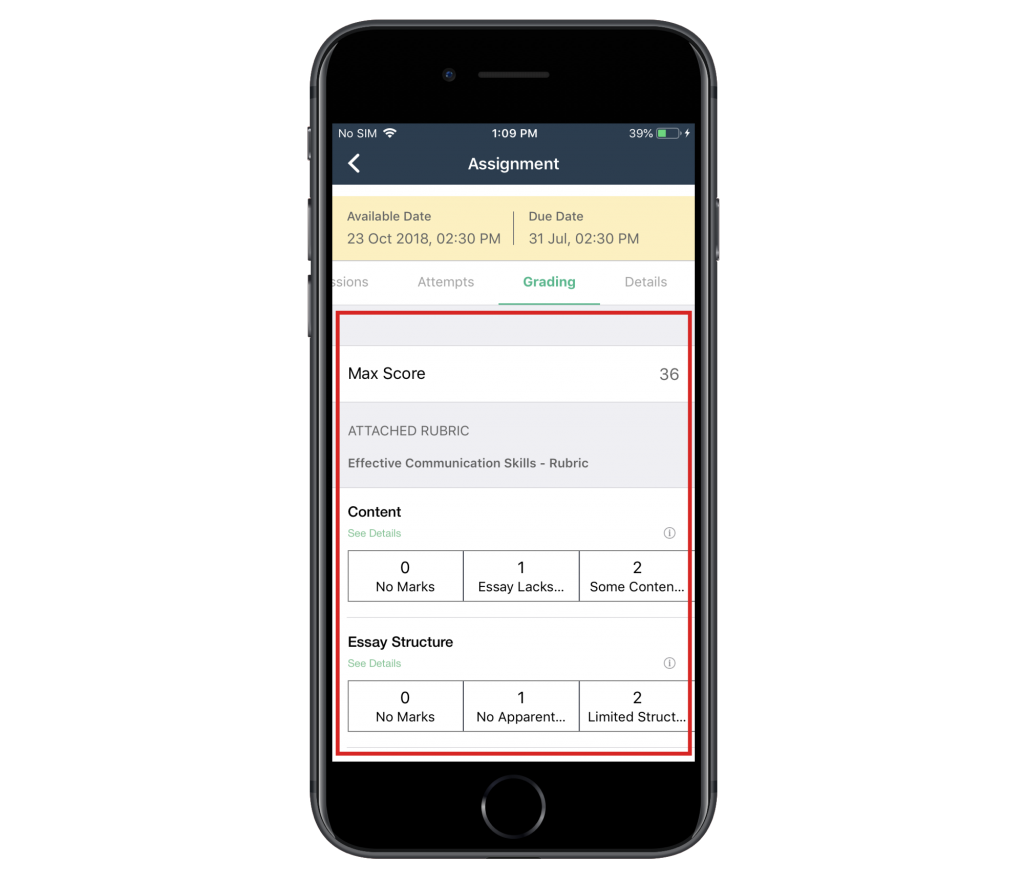
- Grading: This tab will show the maximum score of the assessment along with any corresponding weightage. If a rubric is attached to the assessment, then the rubric will be shown along with the criteria details.
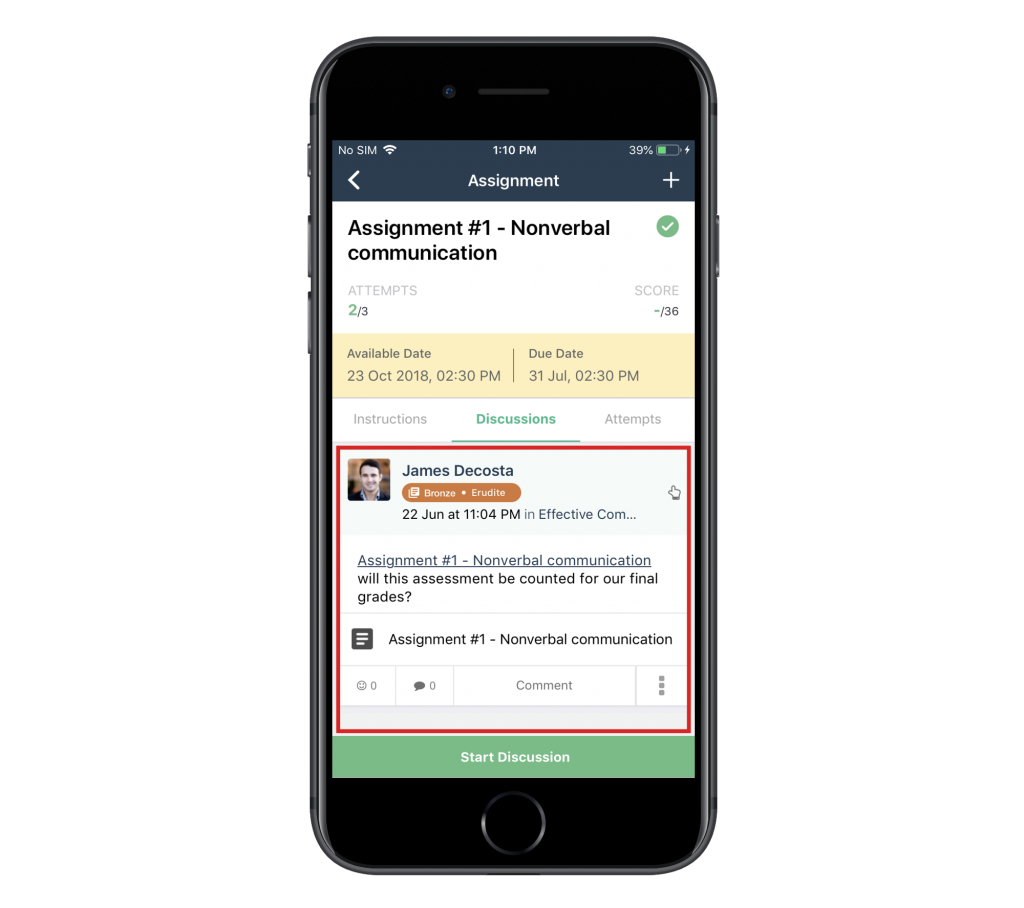
- Discussions: This tab has the posts that are tagged with the assessment. Also, any post created from this tab will have the assessment pre-tagged.
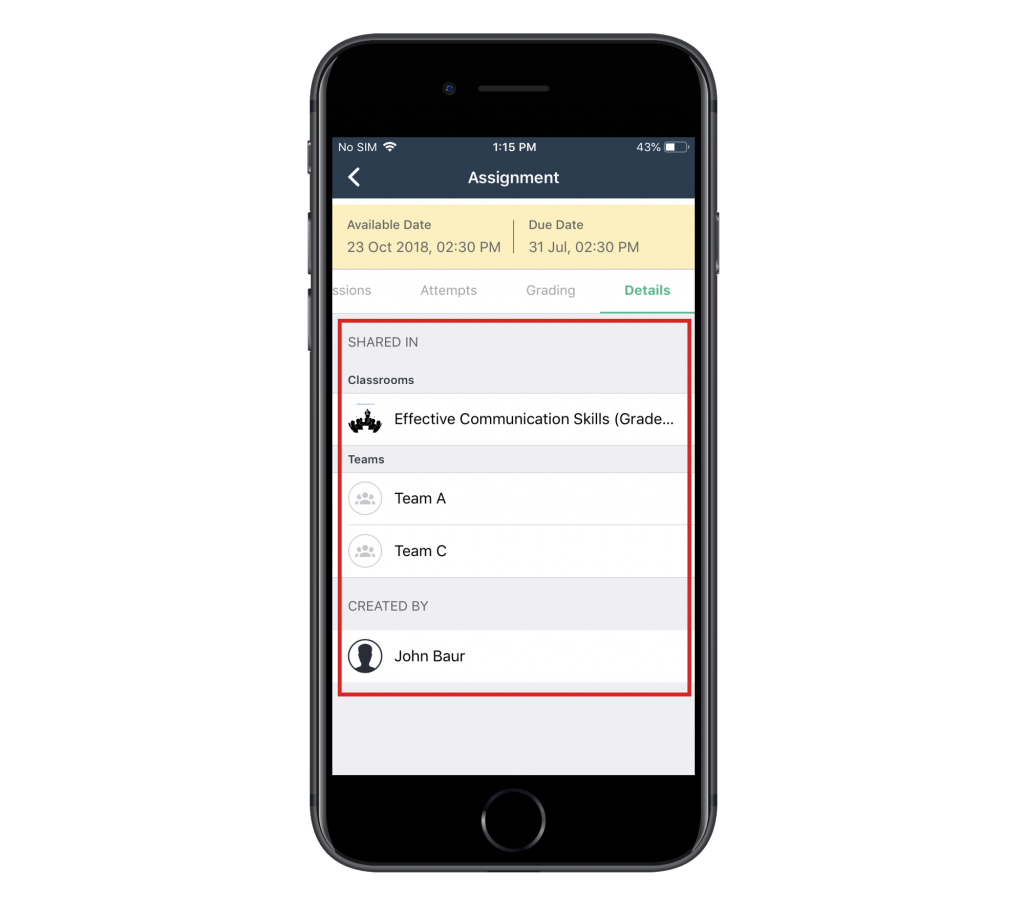
- Details: This tab will show the assessment’s creator name along with the classroom(s) list in which it is shared. Furthermore, if the assessment is shared with any teams and/or learner, then that information will also be shown here.
Instructor view
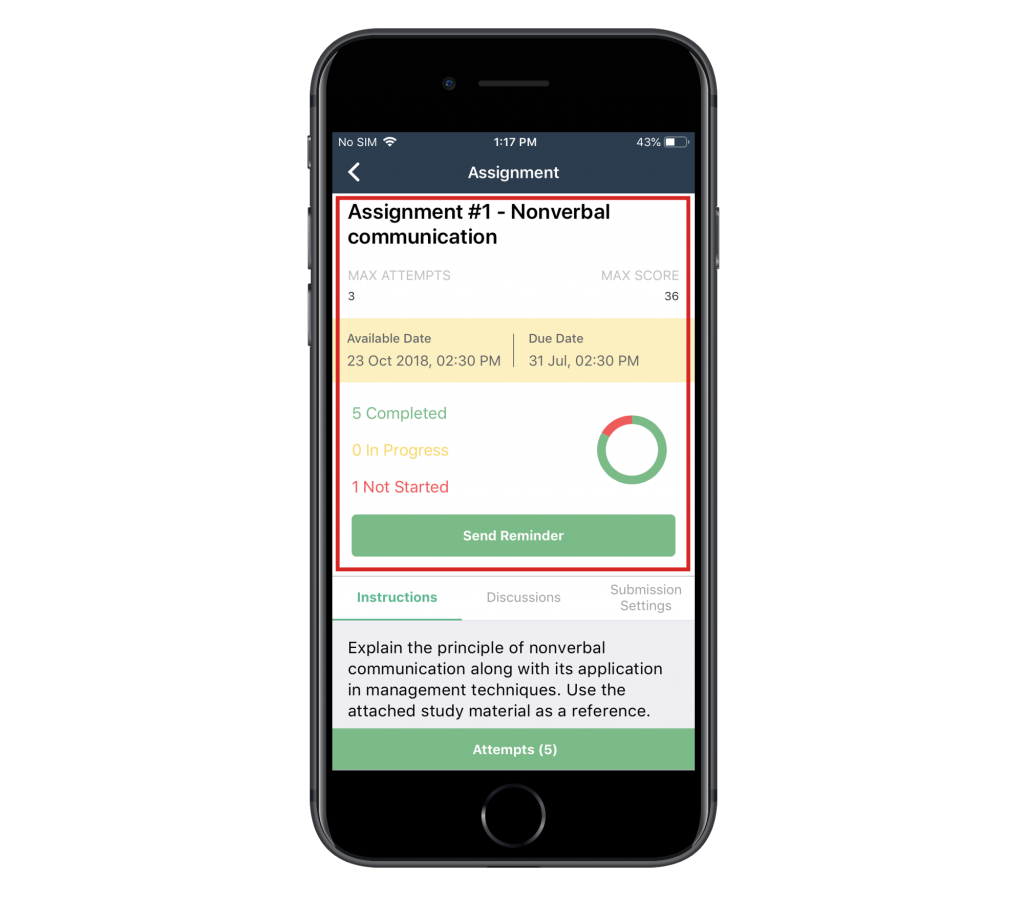
For instructors, the overview section for an assessment will show the maximum attempts, maximum score, and available and due date for the assessment. In addition to this, instructors would be able to see the number of learners who have completed the assessment and the ones that have not started or are in progress and send reminders to them, if required.
The assessment screen will have the following five tabs:
- Instructions: This tab will show the set of instructions along with any audio, video, or documents attached with the assessment. Instructors can also navigate to view the rubric attached to the assignment (if any).
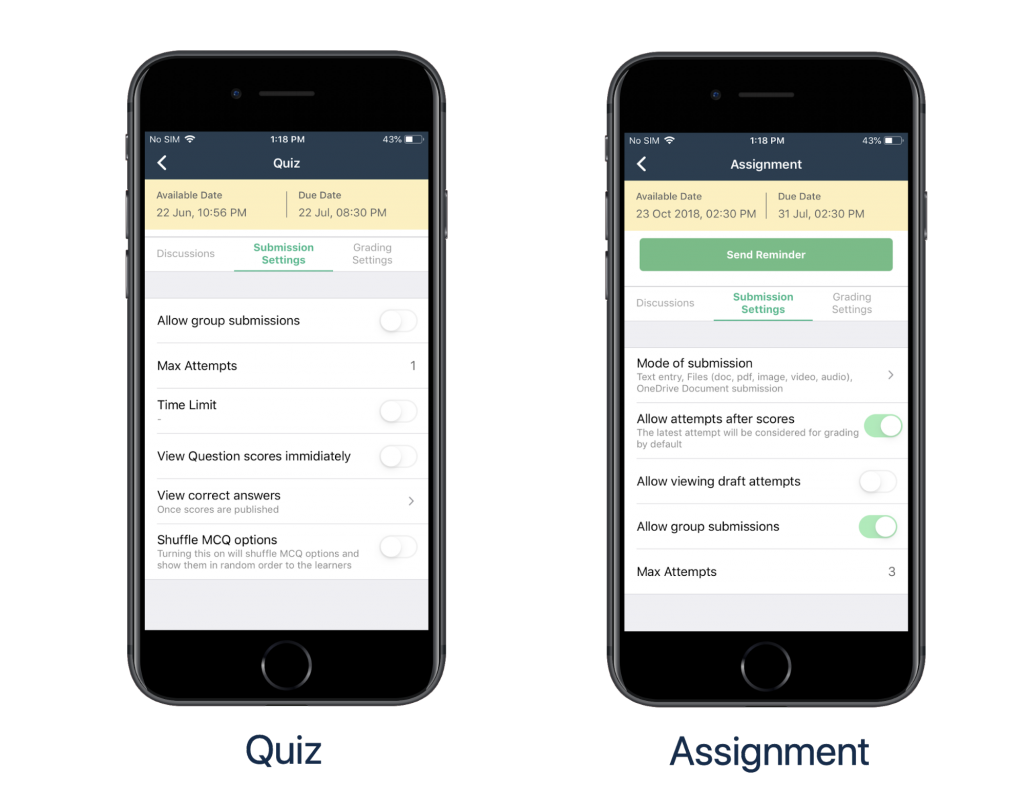
- Submission Settings: This tab will show the mode of submission set for the assignment along with the maximum attempts, allowing attempts after scores are published setting, allow viewing draft attempts setting, and allow group submission setting. For quiz, the corresponding settings will be shown.
Note: Currently, editing these settings is not supported, and you need to do this from the web platform.
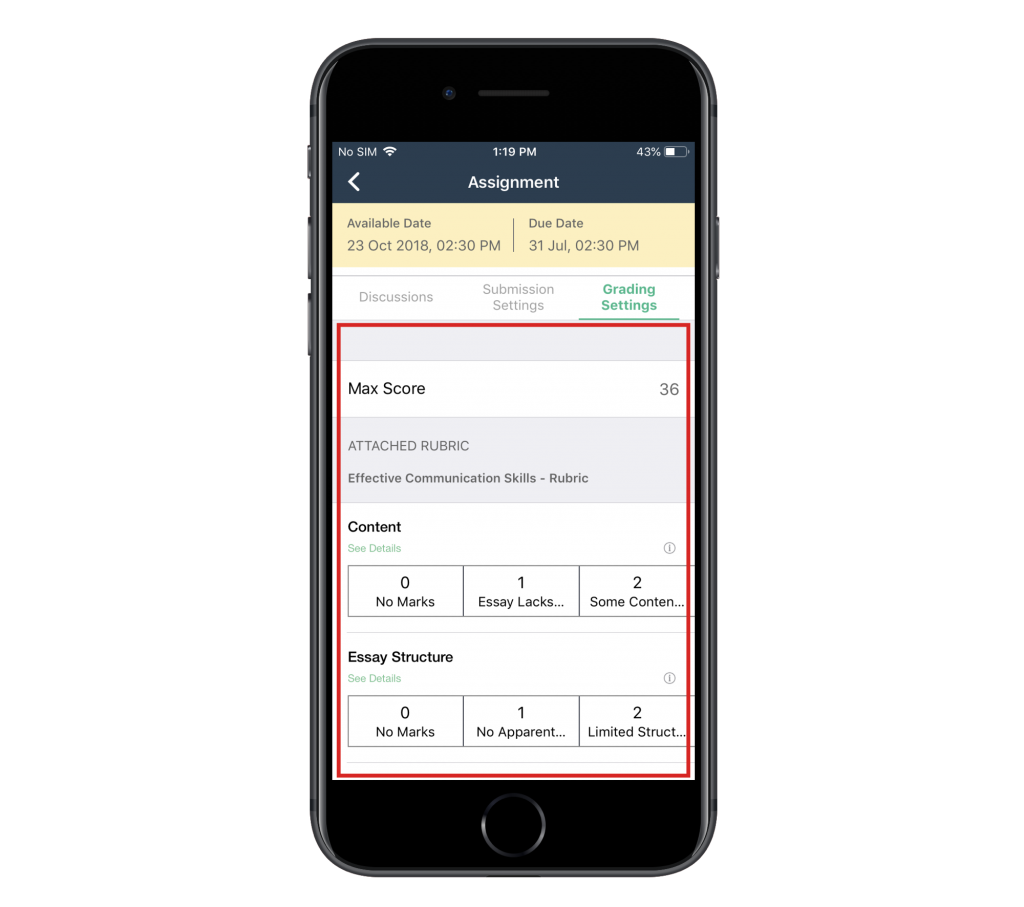
- Grading Settings: This tab will show the maximum score of the assessment along with any corresponding weightage. If a rubric is attached to the assessment, then the rubric will be shown along with the criteria details.
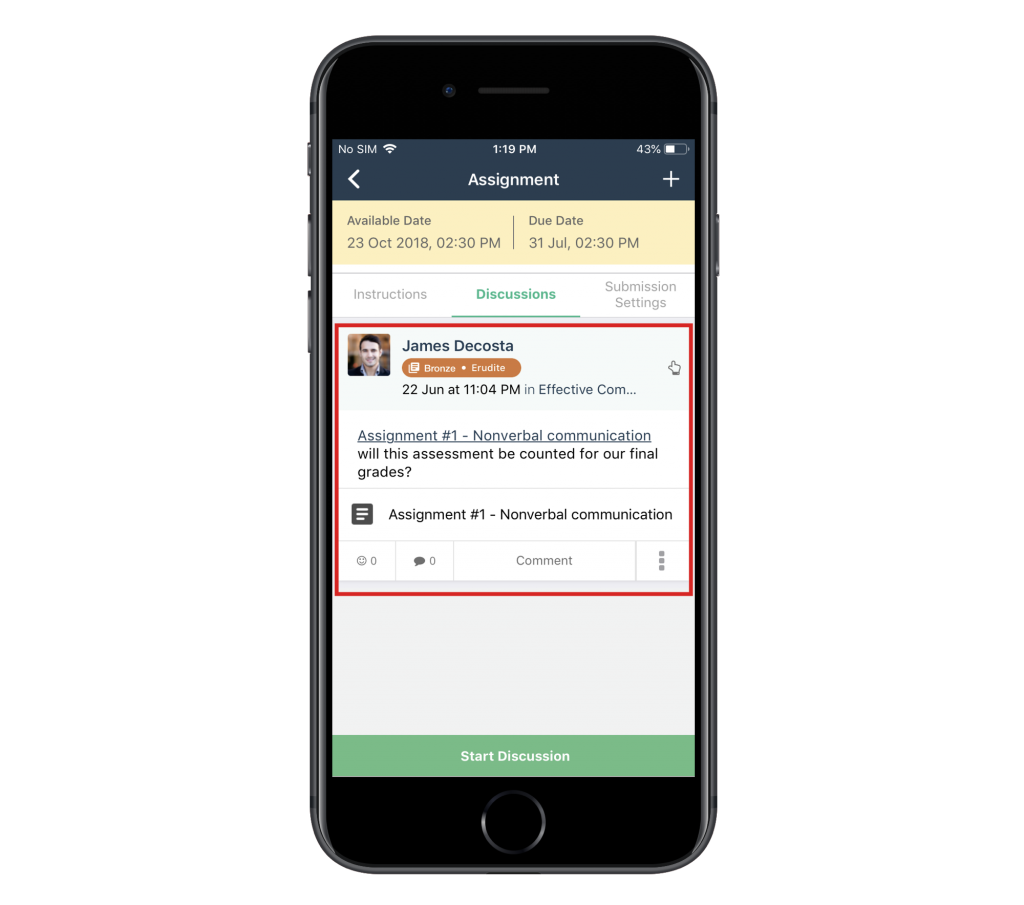
- Discussions: This tab has the posts that are tagged with the assessment. Also, any post created from this tab will have the assessment pre-tagged.
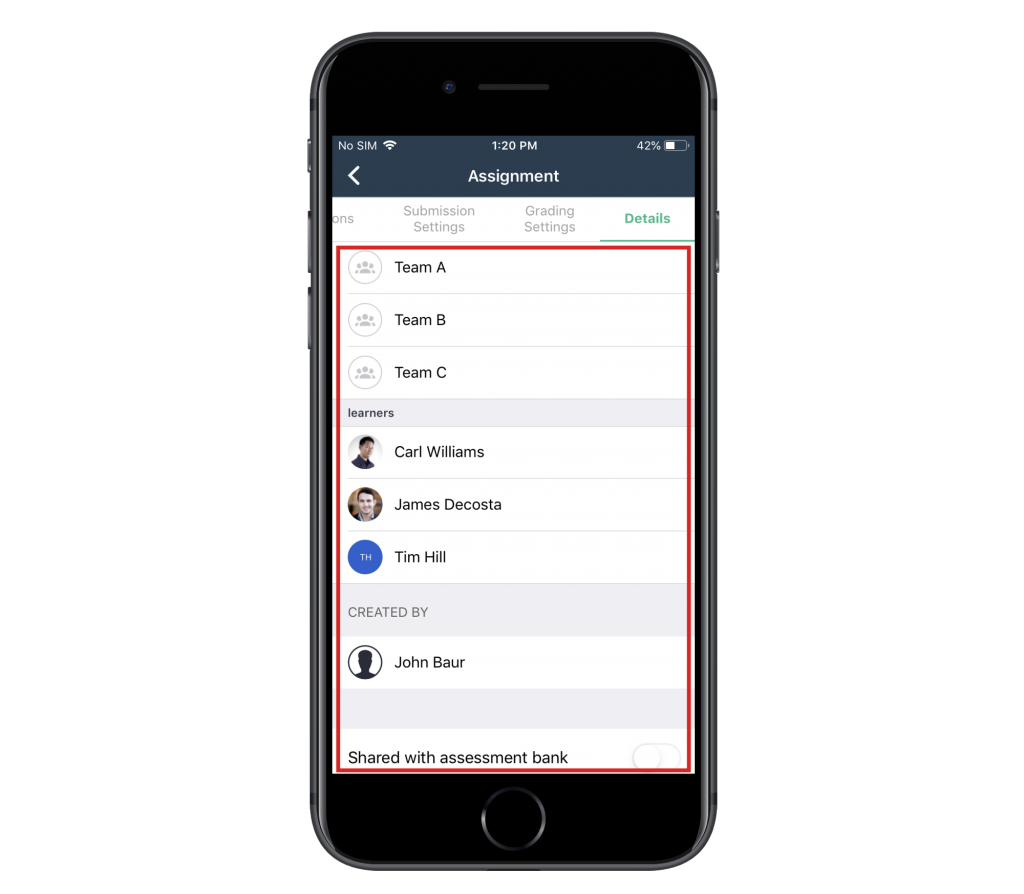
- Details: This tab will show the assessment’s creator name along with the classroom(s) list in which it is shared. If the assessment is shared with any teams and/or learner, then that information will also be shown here. Instructors can also view if the assignment is shared with the assessment bank.
Note: The revamped native view for assignments and quizzes was already rolled out for the Android app in the last update and we hope that you are enjoying it! 🙂
Native view for Offline Tests (Android – 4.6, iOS – 3.17)
Learner View
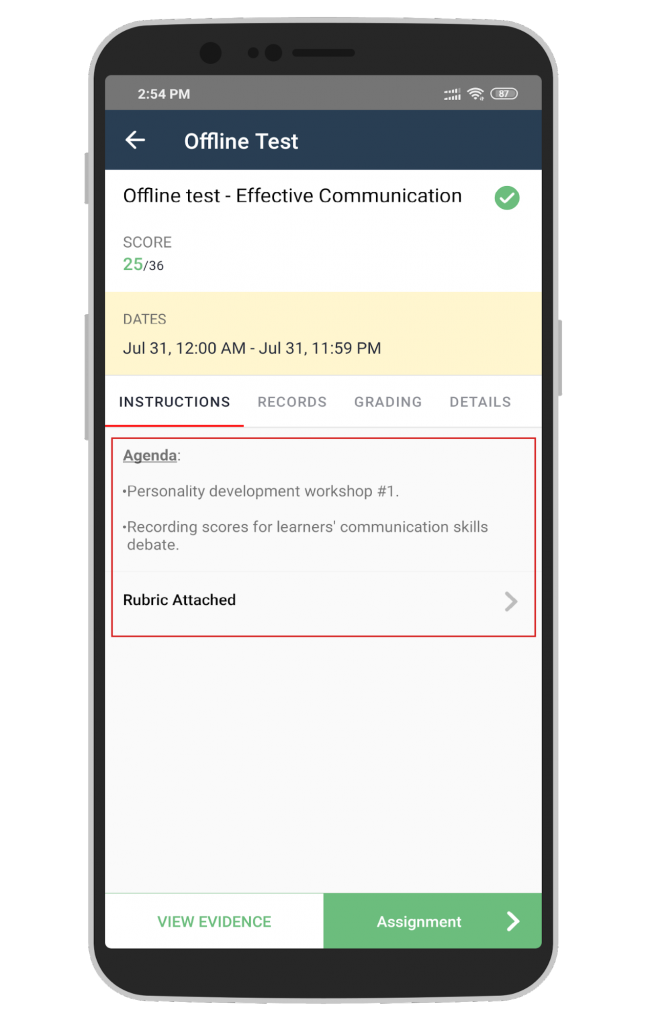
Similar to assignments and quizzes, offline tests also get a revamped native view with our latest update. The INSTRUCTIONS tab shows the instructions added by the instructor along with the details of any rubric attached for grading the offline test.
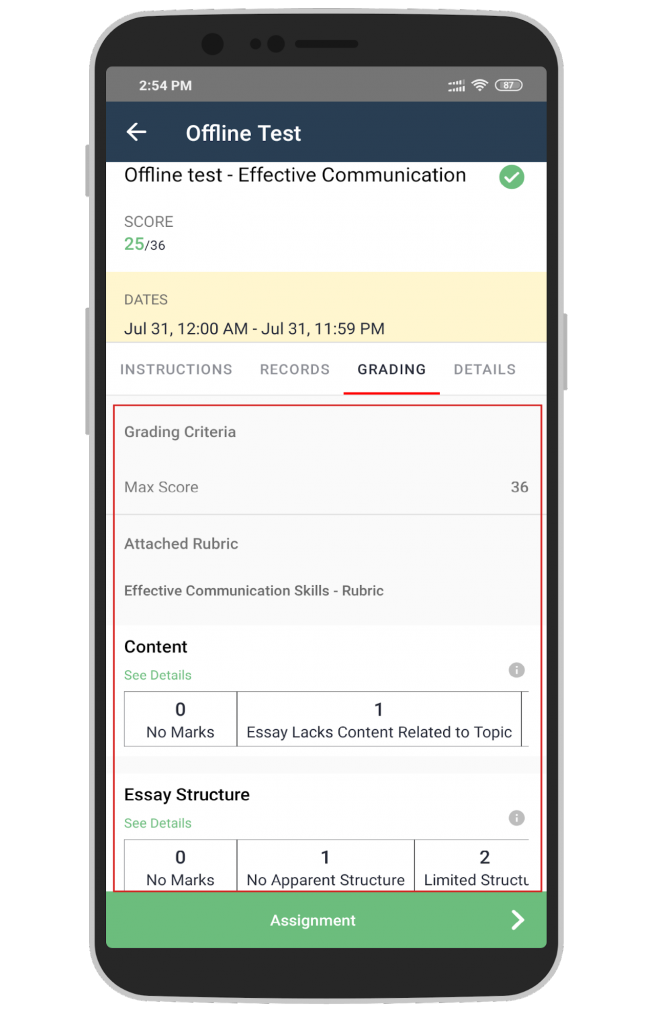
Tapping the Rubric Attached option will take you to the GRADING tab, which shows the rubric details along with the maximum score set for the offline test.
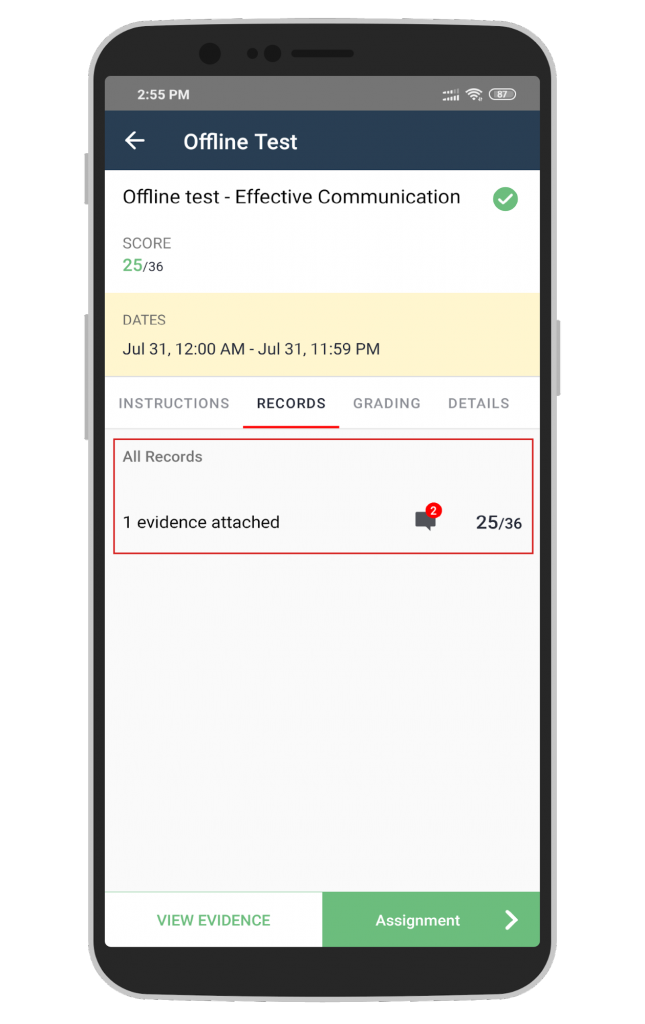
If the offline test is graded and the score is published by the instructor, then you will be able to view the score on the RECORDS tab along with any evidence attached and feedback shared by the instructor. A green tick mark will indicate the completion status for the offline test.
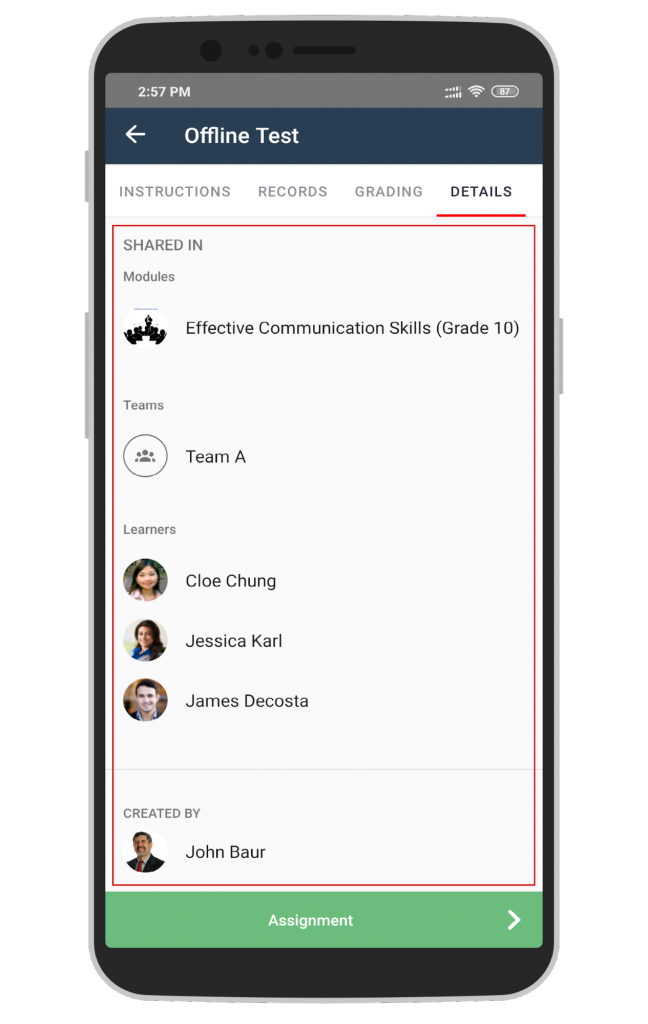
The DETAILS tab shows the details of the classrooms with which the offline test is shared with along with the details of any teams or learners with which it is shared. The instructor who has created the offline test will also be mentioned here.
Instructor View
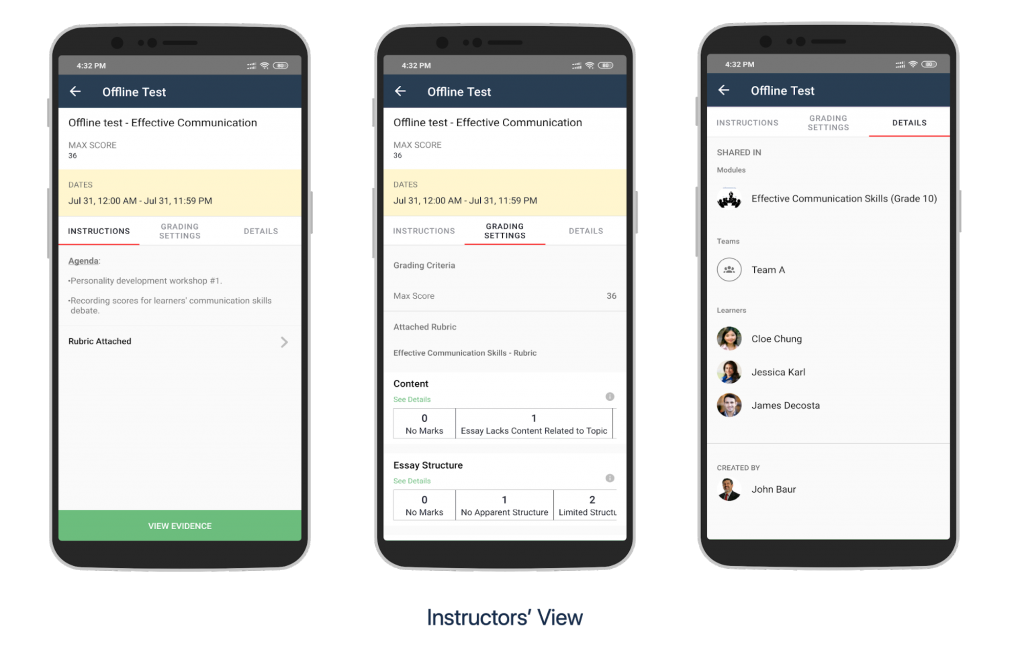
Instructors will see the Instructions, Grading Settings, and Details tab on the offline test native view, which will have the information similar to the learner view as discussed above.
We hope these changes will result in a better in-app experience for your learning and training needs. Let us know what you think of this update by sharing your feedback with us!
Edit Profile (Android – 4.6)
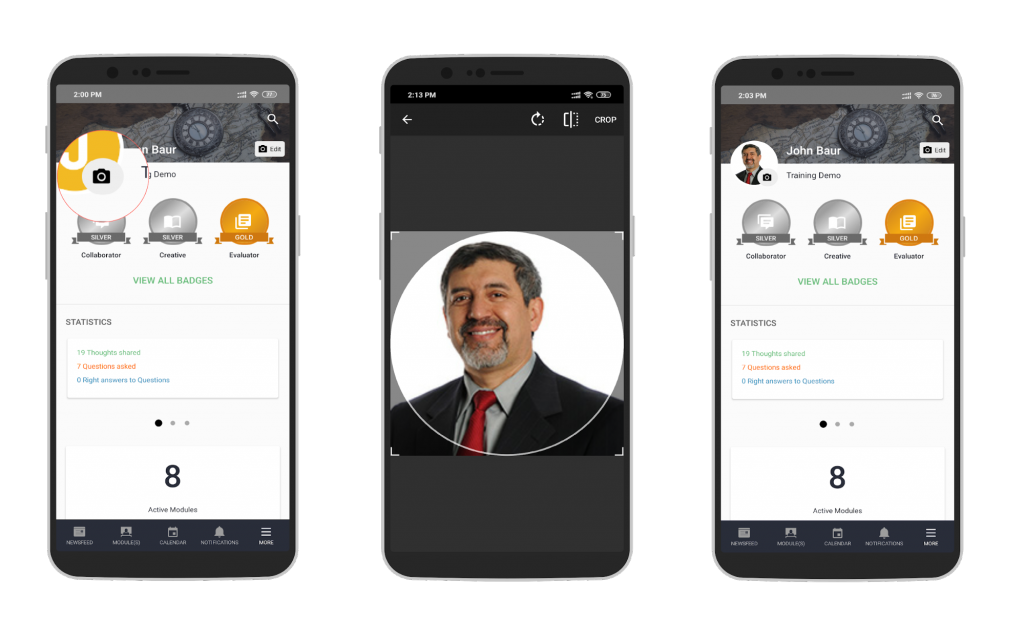
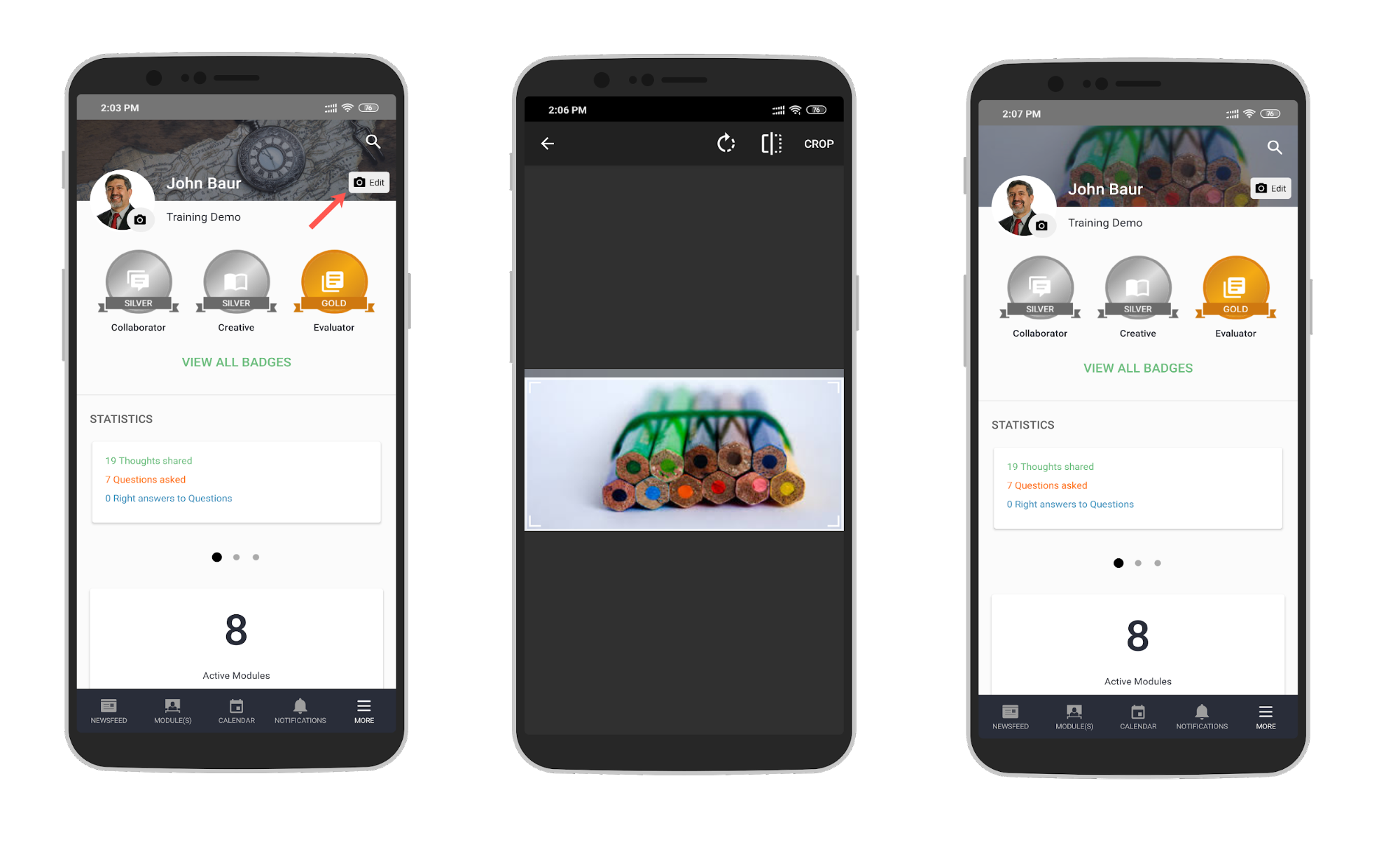
Android users can now add or update their profile and cover images from the Profile screen. Tap the camera icon on your existing profile picture and then click a new picture or choose an existing picture from your device to upload as your profile image.
Similarly, you can update your cover image.
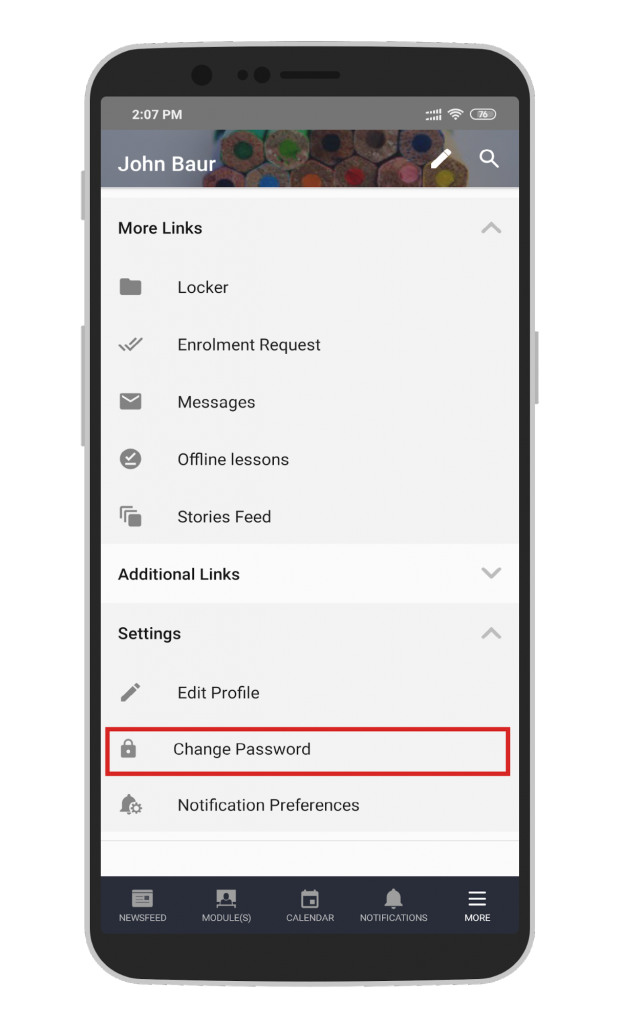
One more added feature that is now available on the Teamie Android app is changing password. So, if you have the required permission to change your password, then you can do so right from the Android app now. Similar to the Notification Preferences, this option is nested under Settings on the More screen.
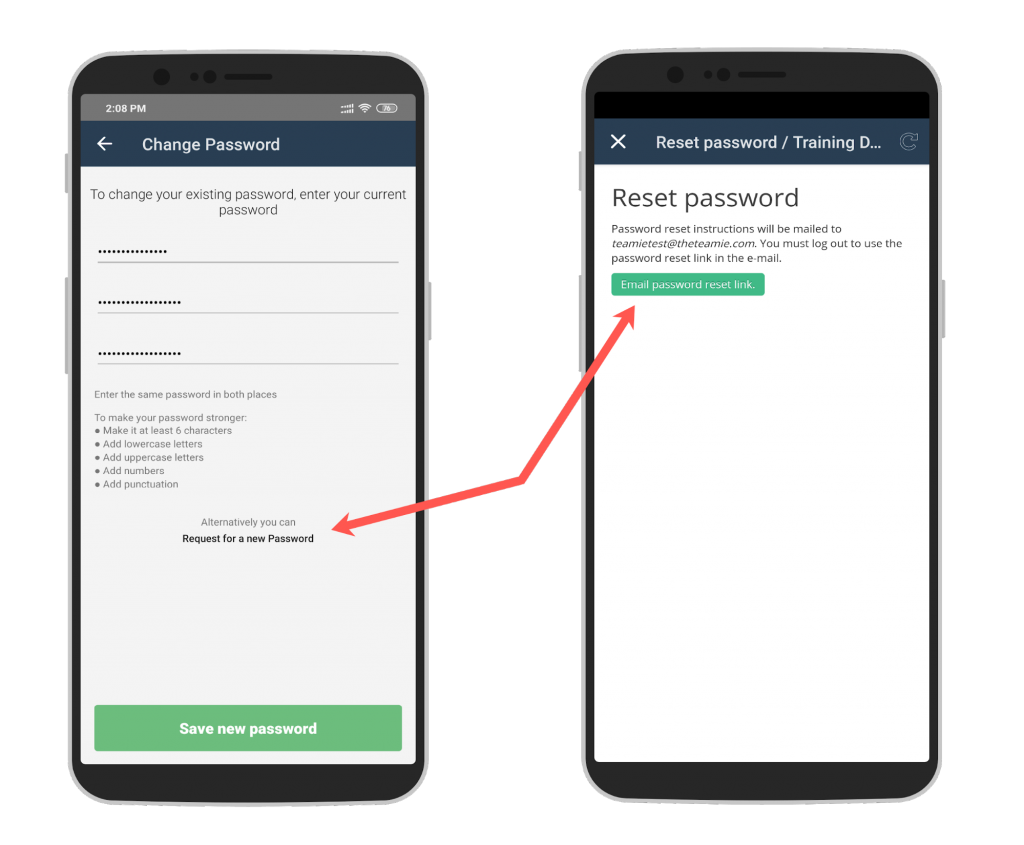
Once tapped, you will be taken to the Change Password screen. Enter your existing password and then your new password (two times for verification). Now, save your new password by clicking the Save new password button.
If required, you can also request to reset your password, and the system will send you an email with the password reset instructions.
Take note that the iOS users already got the Edit Profile functionality in the earlier update 🙂
So, that’s it for this update, see you soon in the coming months. In the meantime, do share your feedback and stay collaborative!