iOS – 4.8.5
Native Assignment Submission for Learners
Welcome to our latest Teamie mobile apps update! We have now made the assignment submission workflow native for our Teamie iOS app as well. This will allow learners to start/resume attempts through the app itself, with all possible submission options presented intuitively to them.
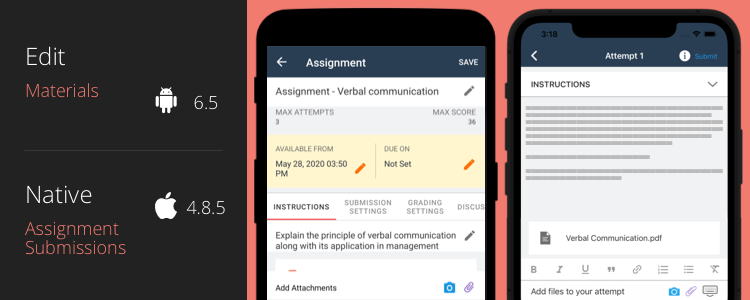
As a learner, when you tap Take/Resume on the assignment card or landing screen, you will be taken to a full view for the submission.
The attempt number will be shown on the header. Below that the INSTRUCTIONS section will be shown in the collapsed state. Expanding the Instructions section will show all the important information pertinent to the assignment, such as the score, number of attempts, availability, along with any attached files or rubric.
In addition to typing/pasting your answers, you can take and add pictures and videos directly from your mobile device in the submission, upload files from your device, and record audio to attach to your submission. Furthermore, you can attach documents from file sharing services, such as Google Drive, OneDrive, etc (if they are enabled on your Teamie site).
| 💡 You can also view the deadline from the ‘i’ button on the submission page. |
In case you tap the back button, you will be prompted to either save your attempt to continue later, continue attempting, or discard the attempt altogether.
Once you have completed the submission, you can tap the Submit button at the top right corner of the screen to submit your attempt for evaluation.
If an assignment has a deadline, then an information pop up will be shown in case you save your attempt to continue later.
| 💡 In case the deadline is in less than a minute, then a reverse timer will be shown and when the time reaches ‘0’ seconds, your attempt will be auto-submitted. |
In case the self-assessment option is enabled for the assignment, then the Submit button will be replaced by the Self-Assessment button.
When learners tap on the Self-Assessment button, they will be taken to the rubric view to evaluate themselves on the criteria set by the instructor. Once they have chosen a scale on the rubric criteria, they will be able to Submit the attempt for evaluation.
As a learner, there is more to explore while making submissions based on the different settings enabled by your instructors. So, we encourage you to go ahead and make your attempts on-the-go and let us know what you think of this new native assignment submission workflow on the Teamie iOS app.
Take note that this feature is already available on the Teamie iOS app. Therefore, we highly recommend to always keep both your Android and iOS apps up to date for the best learning experience.
Classroom About Page Enhancements
To make our app experience more consistent with the web, we are now showing instructor details of a classroom/module on the About page in the Instructor tab.
Based on the site configuration, a corresponding message icon will be shown for the classroom instructor(s). Tapping on it will take the user to the message screen directly where they can compose and send the message accordingly.
Furthermore, we now support viewing attachment(s) in the classroom About screen along with any text added.
Minor Enhancements
Support for haptic feedback
In order to improve user satisfaction and increase user input speed, we have added support for haptic feedback in the Teamie iOS app (iPhone only).
The following actions/places will now contain haptic feedback:
- Like, Mark as done, view poll list in a Newsfeed post
- Download button in attachment card
- Options in Newsfeed filter screen
- Mark as done in the calendar card
- Changing app theme under More tab
- Certificate download button inside a classroom
We hope this enhancement increases your accuracy and improves user experience. Give us a shout-out if you like this addition.
Add support for Mark as undone
This is also an effort to make the app behavior more consistent with the web. Although the iOS app had a Mark as done action in the posts present in newsfeed, there was no Mark as undone option available to the users. Take note that users still can Mark as undone if the event was viewed in the calendar screen.
Therefore, to maintain consistency through the app, we have now added the Mark as undone as well to the posts on the Newsfeed.
Android – 6.5
Edit and Update Materials on Teamie Android App
Currently, we believe that the applicable action that can be performed while viewing materials in a classroom is quite limited as compared to the web. So, to narrow this gap, we have worked to allow instructors to perform some more basic actions on landing pages of their classroom materials (Lessons, Assignment and Offline Tests). Currently, quiz editing is not applicable on the app.
Lessons
Instructors can now perform the following actions pertaining to lessons:
- Edit Title of a Lesson
- Edit Learning Goals
- Edit Unit summary and Assessments (if applicable)
- Edit/Add Available From & To date and time
We have also included the Personalisation information, if any, for the lessons as well. Furthermore, Share with lesson bank toggle (view only) will also be present to show if the lesson is shared with the lesson bank.
Assessments
Instructors can now perform the following actions pertaining to the assessments (Assignments and Offline Tests):
- Edit Title
- Edit Instructions and upload/remove attachments
- Edit/Add From and Due Dates for Assignment
- Edit/Add Date of Offline Test
- Personalisation (view only)
Student Projects
Student Projects is a student-led assessment activity. The student defines what the project or assessment is, sets their own due date, and builds a rubric to define how they will assess the project. While creating the rubric, students can also pick from the learning objectives/standards from the curriculum, and use the Student Project to demonstrate their mastery on those learning objectives/standards.
Then, the instructor(s) in that classroom can view and edit the Student Project, if required, before publishing it for the learner to attempt. Once the learner submits the attempt, instructors can then grade it and the learner will no longer be able to edit it and it will appear as a normal assignment. This is an optional feature and if this is enabled on your Teamie site, then an administrator can enable the Student Project setting at the classroom level. Teamie Android app users can now leverage the app to use this feature.
An All Student Projects sub-tab will be preset under the classroom Materials tab – similar to the Lessons and Assessments sub-tabs.
For learners, this will be the list of all projects created by them, with each project item appearing similar to an assignment.
For instructors, they will be able to see all the projects created in the classroom. Each project item would be similar to the assignment with additional information regarding the learner detail who has created the project.
The Student Project full view is similar to an assignment view, with Instructions, Submission Settings, Grading Settings and Details tab present.
Instructors can edit all the aspects of a student project, at any time in addition to the aforementioned materials.
Additionally, they can Publish or Revert a student project to Draft.
Projects can be edited by learners only when they are in Draft state. They will be able to edit the Instructions and due date. Learners can make submission for a project similar to an assignment that has a submission with file upload option (no text submission). Learners can also start or continue their attempt from the mobile app, with:
- Ability to add/remove attachments to the attempt
- Perform self-evaluation (if enabled)
- Submit the attempt (if not empty)
The attempt view is also similar to the assignment attempt view and available for learners natively on the app with:
- Ability to view all attachments as tab
- Score & grade available below, with the rubric if attached
- Showing a list of attempts to be able to switch between them
- Commenting on the attempt, with audio recording
Learners will also be notified via bulletin board notifications on the mobile app through which they can access the student project accordingly.
So, that’s it for this update. See you next time! Till then stay healthy and stay collaborative.